
구글 페이지 인사이트(Google PageSpeed Insights)란 무엇입니까? SEO에 필수인가요?
네이버가 구글의 SEO최적화요소를 반영하고 키워드만이 아닌 상위등록을 위한 최적화를 통한 마케팅이 보편화된 지금에 있어 가장 중요하고 기본인 최적화를 테스트하는 도구로서 일반인들은 잘 모르지만 홈페이지를 제작하거나 운영하시는 경우 테스트해보시면 얼마나 우리 사이트가 잘 만들어진건지 아실 수 있습니다.
비용을 들였으면 얼마나 최적화되었는지 체크해보시는 것도 좋습니다. 그래야 광고를 해도 효율이 다르며, 광고에 의존하지않고 내용을 통해 소비자와 만나는 접점이 형성되기 때문입니다. 국내는 네이버의 유료광고 의존도가 너무 커서 광고는 무조건 돈을 써야한다는 공식이 있습니다. 그러한 부분은 30%정도만 최적화로 전환시키시면 비용은 줄이고 효율은 높은 광고와 사이트 운여이 가능하실 것입니다.
https://pagespeed.web.dev/
https://pagespeed.web.dev/구글 페이지 인사이트(Google PageSpeed Insights)는 웹 애플리케이션 속도를 늦추는 문제를 찾고 수정하는 데 도움이 되는 구글에서 제공하는 무료 테스트 도구입니다. Lighthouse 라는 오픈 소스 도구는 Chrome 사용자 경험 보고서 데이터 세트의 실제 데이터와 결합된 실험실 데이터를 수집하고 분석합니다. 결과는 성능과 일련의 권장사항을 요약한 점수입니다. 이 점수는 SEO에 반영되어 많은 지수에 영향을 미치는 아주 중요한 상위등록을 위한 구글 SEO 최적화 항목입니다.

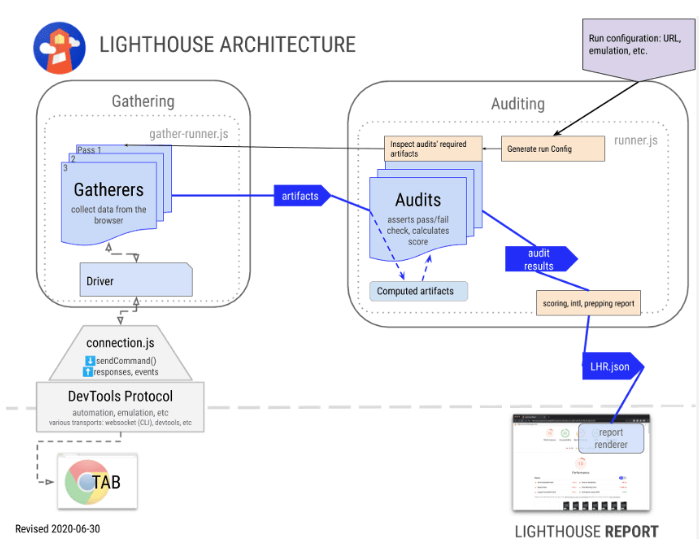
Lighthouse 작동 방식 다이어그램 – 출처: Google
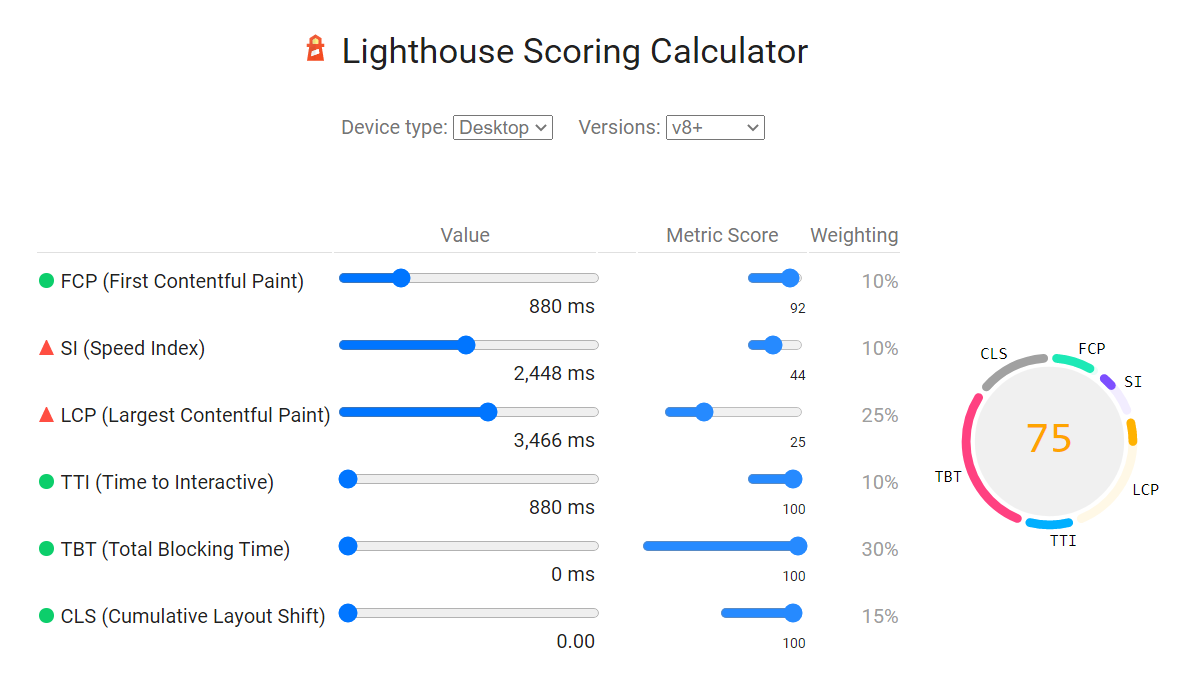
성능 점수는 메트릭 점수의 가중 평균이며 각 메트릭의 가중치는 성능에 대한 사용자의 인식을 나타냅니다. Lighthouse Scoring Calculator 를 사용하여 점수에 대한 다양한 지표의 영향을 실험할 수 있습니다 .
테스트에 대한 평가항목
| 첫 번째 FCP(컨텐츠가 포함된 페인트) | 사용자가 화면에서 페이지 콘텐츠를 볼 수 있는 첫 번째 시점입니다. | 15% |
| 속도 지수(SI) | 페이지 로드의 시각적 진행 및 콘텐츠가 그려지는 속도입니다. | 15% |
| 최대 함량 페인트(LCP) | 가장 큰 콘텐츠 요소가 화면에 완전히 표시될 때까지의 시간입니다. | 25% |
| 인터랙티브 시간(TTI) | 페이지가 완전히 상호작용하는 데 걸리는 시간입니다. | 15% |
| 총 차단 시간(TBT) | 페이지가 안정적으로 상호작용할 때까지 페이지가 얼마나 비대화식인지의 심각도입니다. | 25% |
| 누적 레이아웃 시프트(CLS) | 사용자가 예상치 못한 레이아웃 변경을 경험하는 빈도입니다. | 5% |
참고: 이 가중치는 Lighthouse 6에 대해 정확하지만 사용자가 인지하는 성능에 가장 큰 영향을 미치는 요소에 대한 Lighthouse 팀의 연구에 따라 향후 버전에서 변경될 수 있습니다. 또한 코드가 변경되지 않은 경우에도 웹 및 네트워크 기술의 고유한 가변성으로 인해 테스트를 실행할 때마다 성능이 달라질 수 있습니다.
총 성과 점수는 각 가중치 메트릭의 값에 따라 좋음, 개선 필요 또는 나쁨 범주로 나뉩니다.
- 좋음 : 90-100점
- 개선 필요 : 50-89점
- 나쁨 : 1-49점
구글에서 말하기를 90점 이상의 모든 점수는 좋은 것으로 간주됩니다. 대부분의 경우 좋은 점수에 도달하면 개발 노력을 다른 곳에서 더 잘 사용합니다. 사실 100/100 점수는 일관되게 달성하기가 매우 어렵습니다. 이 도구는 다음 섹션에서 더 자세히 설명하는 권장 사항에 가장 잘 사용됩니다. 이것이 구글 최적화를 위한 사이트 세팅함에 있어서 SEO의 기본으로 생각하시면됩니다.
구글 페이지 인사이트 테스트 도구는 사용이 간편합니다
Lighthouse와 본질적으로 동일합니다. 원하는 경우 Lighthouse를 Chrome 플러그인으로 설치하여 Google PageSpeed Insights를 방문하지 않고 참조하기 위해 로컬에 저장할 수 있는 보고서를 생성할 수 있습니다.
즉, Google PageSpeed Insights를 쉽게 시작할 수 있습니다.
1. Google PageSpeed Insights 페이지 방문
2. 웹페이지 URL 입력
3. 분석 클릭
몇 초의 분석 시간이 지나면 다양한 범주의 분석과 함께 전체 성능 점수를 보여주는 보고서가 표시됩니다.
이를 토대로 워드프레스나 홈페이지를 운영하고 있다면 각 페이지별로
서버 및 호스팅 정보와 DNS 속도
자바스크립트나 CSS 최적화정도
이미지나 리소스들의 로딩속도와 크기정보를 통한 최적화 가이드
등 웹사이트를 얼마나 최적화되게 작업했고 운영하고 있는지 한 눈에 보실 수 있다고 생각하시면 됩니다.
국내의 대부분 웹사이트는 이를 무시하고 작업하는 경우가 많은데 이럴 경우 구글 상위등록에서 멀어지시게 되며 노출이 어딘가에는 되겠지만 타겟키워드나 롱테일키워드를 작업함에 있어 2달 걸릴 내용을 1~2주만에 끝낼 수 있는 최적화요소로 판단하시면 됩니다.


생성된 요약 보고서는 여러 항목으로 나뉩니다.
- Performance Score : 전체 점수
- 필드 데이터 : 사용 가능한 경우 Google의 실제 데이터
- 출처 요약 : 핵심 Web Vitals 검토
- 랩 데이터 : Lighthouse에서 계산된 메트릭
- 추천 : 페이지 로드 속도를 높이는 데 도움이 되는 제안
- 진단 : 애플리케이션 성능에 대한 추가 정보
보고서 의 데스크톱 버전 과 모바일 버전 간에 전환할 수 있어 사용자 경험을 최적화할 때 유용합니다. 데스크톱 전용 웹 애플리케이션이 있는 경우 모바일 성능 보고서를 무시하고 데스크톱 버전에만 집중할 수 있습니다.
기회 섹션은 실적 개선을 위한 실질적인 권장 사항을 제공하므로 보고서에서 가장 유용한 부분입니다.
위의 예에서 Google PageSpeed Insights는 웹 애플리케이션이 로딩 시간을 거의 20초 단축할 수 있는 차세대 이미지 형식의 이점을 누릴 수 있음을 나타냅니다. 이 서비스는 웹 사이트가 WordPress에서 실행되는 것으로 인식하고 업로드된 이미지를 최적의 형식으로 자동 변환할 수 있는 플러그인 사용을 제안했습니다.
웹 응용 프로그램의 성능을 최적화하기 위해 여러 항목이 필요할 수 있습니다. 가장 큰 항목에 먼저 초점을 맞추는 것이 좋습니다.
아래처럼 수정하고 체크해야하는 항목이 순차적으로 제공되며 상세정보는 클릭하면 보실 수 있습니다.
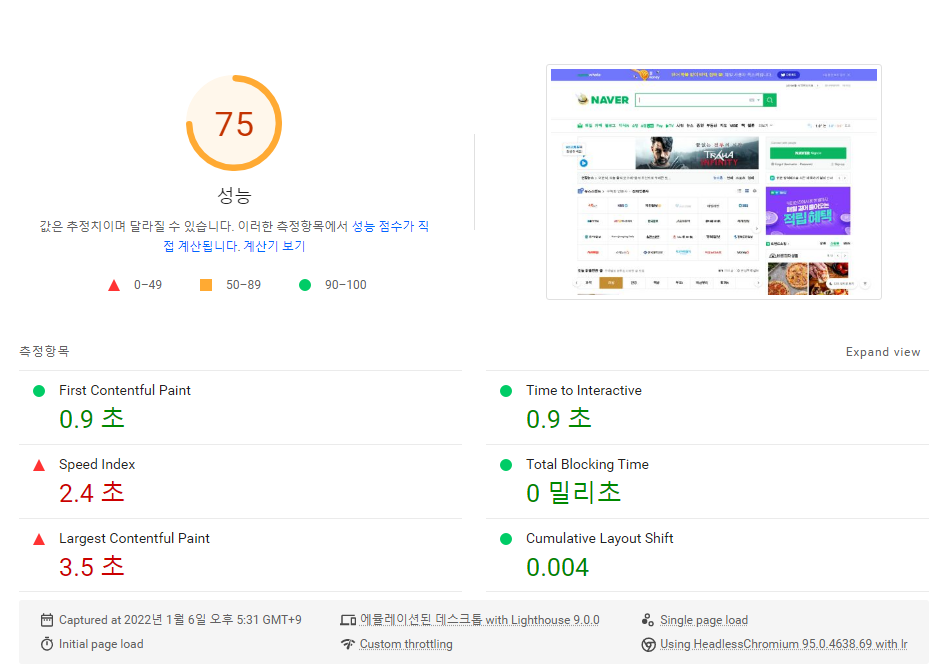
네이버처럼 최적화해서 1초대 이내에 로딩이 되더라고 좀더 최적화가 가능한 항목을 나타내고 있습니다.
일반적인 사이트는


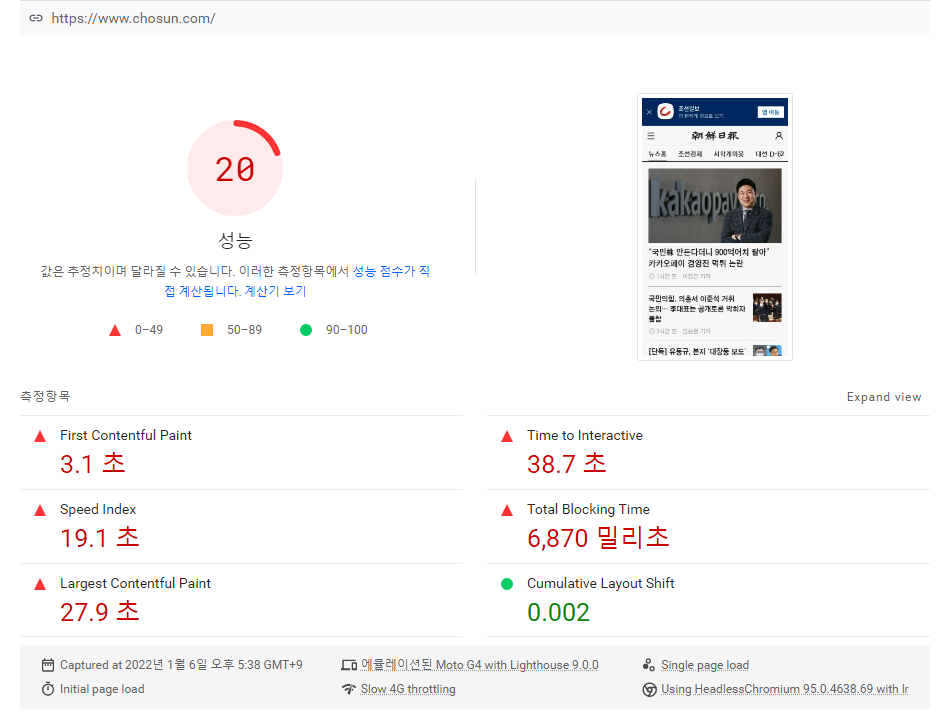
일반적인 신문사의 예시 - 조선닷컴

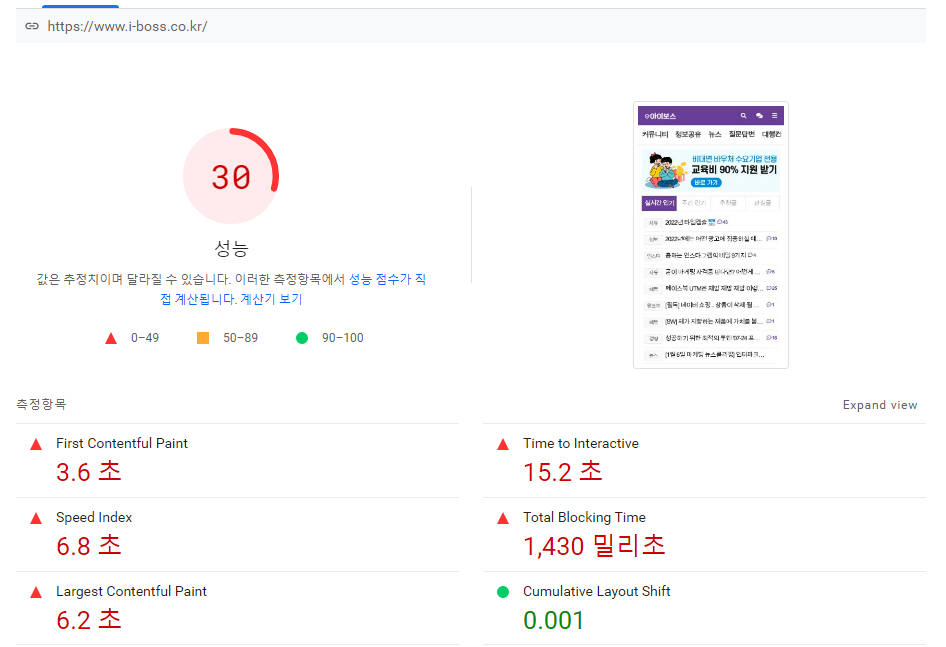
국내최대 마케팅 커뮤니티 아이보스 구글 페이지 인사이트 테스트

위 조선닷컴에서 보듯이 최적화가 거의 이루어지지 않은 국내형 사이트로 제작되었으나
네이버의 경우 최적화 요소가 잘 이루어져 스코엉서 많은 차이를 보이고 있습니다. 이런 작업을 하기 가장 쉬운 부분은 워드프레스로 홈페이지를 제작한 경우가 많으며 워드프레스로 홈페이지를 제작하게 되면 90점이상은 쉽게 올릴 수 있어 구글 상위노출에는 워드프레스라는 공식이 만들어진듯합니다. 90점이상이 워드프레스 홈페이지나 블로그 꾸준히 발행만 하면 SEO의 가산점을 통해 빠른 키워드 상위공략이 가능해집니다. 아무리 On-page SEO나 Off-page SEO를 통해서 관리하더라도 페이지스피드 스코어가 낮으면 소용없습니다. 거기에 모바일 최적화(AMP)요소가 가미되면 워드프레스는 SEO에서는 최강이라 불리는 이유입니다.
Google PageSpeed Insights는 단일 사용자 세션의 성능을 측정하고 일부 집계 데이터를 포함할 수 있지만 레퍼토리의 유일한 성능 테스트 도구는 아닙니다. 예를 들어 PageSpeed Insights는 예상되거나 비정상적으로 높은 로드(예: 전자 상거래 응용 프로그램의 경우)에서 웹 응용 프로그램의 성능을 보여주지 않습니다.
GTmatrix또는 Pingdom, LoadNinja를 사용하면 성능 테스트 제품군에 부하 테스트를 쉽게 추가할 수 있습니다. 기존의 부하 테스트는 힘든 과정이지만 기록 및 재생 기능을 사용하면 유연성을 희생하지 않으면서 아주 짧은 시간에 부하 테스트를 쉽게 구축할 수 있습니다. 그런 다음 이러한 부하 테스트를 CI(지속적 통합) 프로세스에 통합하여 자동화할 수 있습니다.
GTmatrix또는 Pingdom, LoadNinja는 로드 테스트를 빠르게 구축하는 것 외에도 실제 브라우저 인스턴스에서 로드 테스트를 실행하여 가장 정확한 성능 측정을 제공하고 디버깅 작업을 단순화합니다. 브라우저 기반 부하 테스트는 단일 페이지 애플리케이션(SPA) 및 기타 JS가 많은 애플리케이션에 중요한 JavaScript 실행 시간을 고려합니다.
유사 페이지 스피드 최적화 테스트 도구
Pingdom Speed Test

Pingdom은 오랫동안 사용되어 온 또 다른 잘 알려진 웹사이트 속도 테스트 도구입니다. 사용하려면 로그인이 필요하지 않으며 보고서는 Google PageSpeed Insights에서 얻을 수 있는 것보다 상세하지 않습니다. 사이트의 성능은 0에서 100까지 등급이 매겨진 다음 응답 코드, 콘텐츠 크기, 요청 유형, 도메인별 요청 및 파일 로드 시간에 대한 세부 정보를 볼 수 있는 폭포 차트에 대한 분석이 있습니다.
그들의 무료 도구를 사용하면 70개 위치에서 단일 테스트를 실행할 수 있으며 10개의 가동 시간 확인에 대해 월 $10부터 시작하는 Synthetics 솔루션에 가입하면 페이지 속도 모니터링 및 경고를 설정할 수 있습니다.
Pingdom Tools
Full Page Test Analysis
tools.pingdom.com
GTmatrix Speed Test

GTmetrix를 사용하면 페이지 속도, 타이밍, 성능 점수 등에 대한 자세한 정보를 얻을 수 있습니다. GTmetrix는 또한 테스트에서 노출된 문제를 수정하는 방법에 대한 정보를 제공합니다.
등록하지 않고 캐나다 밴쿠버 한 곳에서만 테스트를 실행할 수 있지만 무료 계정에 등록한 후에는 위치, 다른 브라우저, 연결 유형을 선택할 수 있습니다. 이렇게 하면 다양한 시나리오에서 웹사이트가 어떻게 작동하는지 더 잘 이해할 수 있습니다.
GTmetrix | Website Performance Testing and Monitoring
860,340,085 pages analyzed so far Join thousands of people and companies around the world committed to making the web consistently fast.
gtmetrix.com
결론: SEO를 위한 스마트한 시작 - 환경 테스트에는 구글 페이지 인사이트
성능은 모든 웹 애플리케이션의 성공에 매우 중요합니다. Google PageSpeed Insights는 성능을 측정하고 관련 추천을 받는 훌륭한 도구이지만 귀하의 레퍼토리에서 유일한 도구가 되어서는 안 됩니다.
이러한 기본의 항목에서 최적화가 적용되고 SEO 항목을 적용시켜나가다보면 웹친화적인 사이트 운영을 통해 경쟁자대비 쉽게 상위등록을 갈 수 있는 지름길이라고 보시면 됩니다.
결론적으로 각 페이지 스피드 사이트에 가장 최적화된 환경은 워드프레스가 진리라는 것을 테스트하다보면 확인이 가능하며, 추후에 별도의 개발자 없이도 플러그인만을 활용해서도 충분히 90~95점까지는 무난하게 스코어링이 가능합니다.
국내에는 그누보드나 제로보드, 쇼핑몰은 고도몰, 카페24, 메이크샵, 후이즈몰등 여러 솔루션이 있지만 해당 솔루션들은 안타깝게도 그누와 고도몰을 제외한 나머지는 초기 개발 설계단에서 크게 변하지 않아 최적화 요소는 부족한게 현실입니다.그러니 최적화에 신경쓰기보다는 광고비를 통한 강제노출에 좀더 익숙해져있는 것이 현실입니다.
마케팅은 중소규모 이상은 SEO최적화-상위노출-퍼널-퍼포먼스마케팅- 그로스해킹 순으로 가야하며
소상공이나 소규모의 경우 세일즈설계 - 퍼널 - 줌미팅솔루션 - 키워드광고 - 페이스북 - 유투브 순으로 하시면서
체험단이나 댓글, 맘카페 공략하시면 순차적인 접근이 가능하다고 봅니다. 하지만 이모든 것의 기본은 SEO 검색엔진 최적화라고 정리합니다. 왜냐면 해보면 효율이 다르답니다.
읽어주셔서 감사합니다.
'워드프레스 정보창고 > 워드프레스 SEO 최적화' 카테고리의 다른 글
| ChatGPT를 활용한 콘텐츠 마케팅의 SEO 최적화 전략 (0) | 2024.01.24 |
|---|---|
| [워드프레스 최적화] 깔끔한 웹폰트 스포카산스(Spoqa Han Sans) 로컬에 적용하기 (0) | 2022.10.09 |
| 웹사이트 첫페이지 로딩 최적화을 위한 TTFB를 개선하는 6 가지 방법: (0) | 2021.05.02 |
| WordPress jQuery 스크립트를 Google 라이브러리로 교체해서 로딩속도 빠르게 하기 (0) | 2019.12.28 |
| 워드프레스(Wordpress) 최적화 사이트를위한 11 가지 필수 속도 최적화 플러그인 (Optimize Plugins) (0) | 2019.12.06 |


