반응형
티스토리 블로그를 하다보면 유투브 영상을 퍼오기해서 소스코드를 넣게 되는데 PC버전 모바일버전이 사이즈가 안맞아서 볼때 불편한 부분이 있습니다. 이럴 경우 동영상을 반응형으로 삽입해주게 되면 다양한 기기에서 사이즈별로 영상이 자동으로 조절되어 보기에 편하게 됩니다.

이럴때 유용하게 사용하는 스크립트 소스입니다. 활용해보시면 깔끔하게 유투브 영상 처리가 됩니다.
많은 소스들이 CSS를 사용하여 Div로 감싸는 형태로 많이들 사용하시는데 이 경우에는 건건이 작업해야하는 불편함이 있습니다. 그래서 자바스크립트 몇줄만 넣어주면 되는데, 이럴 경우 이미 쓴글이나 앞으로 쓸글에 모두 적용되어
깔끔하게 유튜브 영상을 반응형으로 만들 수 있습니다.
티스토리 사용하고 계신 스킨- 스킨편집에서 HTML 편집 -> </head> 바로앞에 아래 코드를 넣어주시면 됩니다.
|
1
2
3
4
5
|
<script type="text/javascript">
$(window).resize(function(){resizeYoutube();});
$(function(){resizeYoutube();});
function resizeYoutube(){ $("iframe").each(function(){ if( /^https?:\/\/www.youtube.com\/embed\//g.test($(this).attr("src")) ){ $(this).css("width","100%"); $(this).css("height",Math.ceil( parseInt($(this).css("width")) * 480 / 854 ) + "px");} }); }
</script>
|
cs |
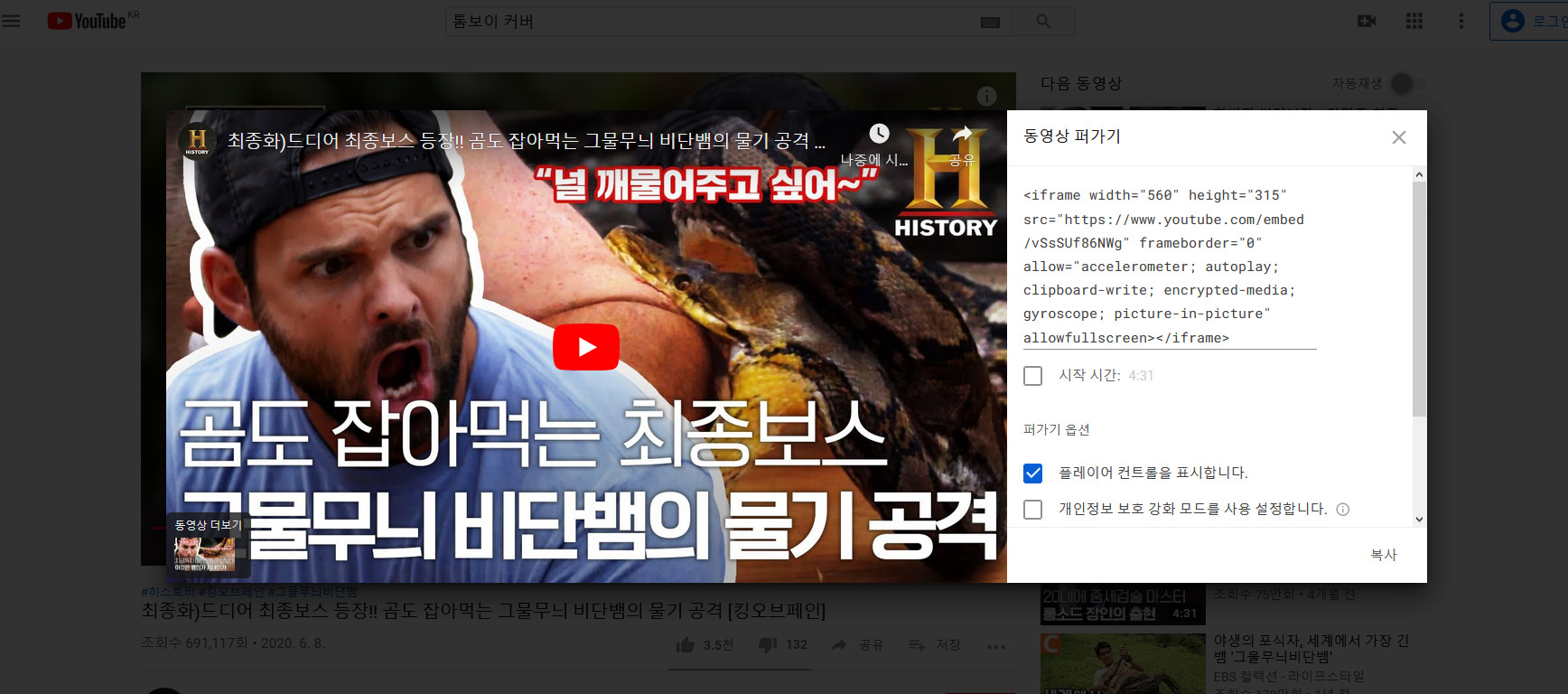
그리고 글쓰실때 유투브에서 동영상 소스코드중에서 주소만 따서 아래처럼 붙이시면 됩니다.
이러면 깔끔하게 나온답니다.
###
|
1
|
<iframe width="854" height="480" src="https://www.youtube.com/embed/vSsSUf86NWg" frameborder="0" allowfullscreen=""></iframe>
|
cs |
아래처럼 깔끔하게 처리됩니다.
많은 활용하세요 :)
반응형